咨询400-808-4006
公司总机0755-82426658
公司传真0755-25582600
-
 QQ
QQ  2103083325
2103083325 -
 邮箱
邮箱 -
 地址
地址  深圳市龙华区龙胜路与景龙建设路交汇处融创智汇大厦C座10层
深圳市龙华区龙胜路与景龙建设路交汇处融创智汇大厦C座10层
热门关键词: 机房监控报警系统解决方案 机房动环监控系统 机房实时监控系统 机房动力环境监控方案
ZHT-EZIoT物联网云平台是将传感技术、无线传输技术、工业自动化控制技术与软件技术深度集成,通过将工业物联盒子、物联网采集网关与云平台相结合,支持各种智能传感器、智能屏、智能家居与智能硬件的接入管理,提供故障感知、设备定位、人机交互和智能客服服务功能,实现IoT时代的万物互联,数据共享。

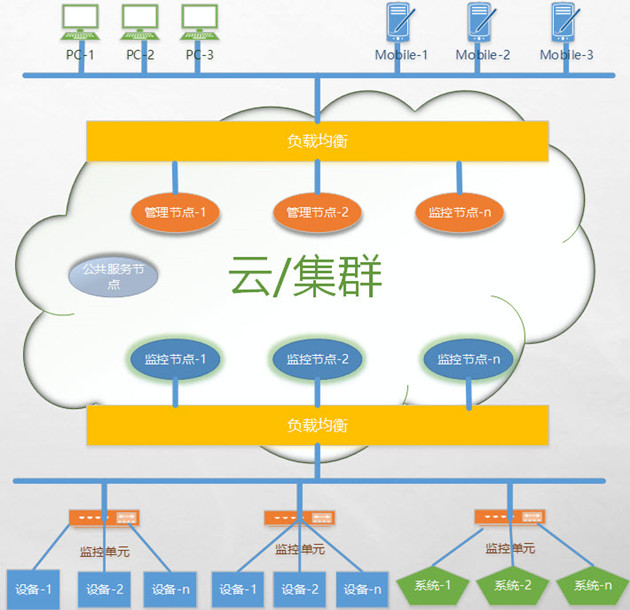
扁平化部署:各功能节点均部署于云/服务器集群
公共服务节点:为整个系统提供公共服务
云/服务器集群:内存集群,高速数据缓存、流式计算等
管理节点:提供底层传感器管理服务的节点
系统集成:专用系统、第三方系统无缝对接
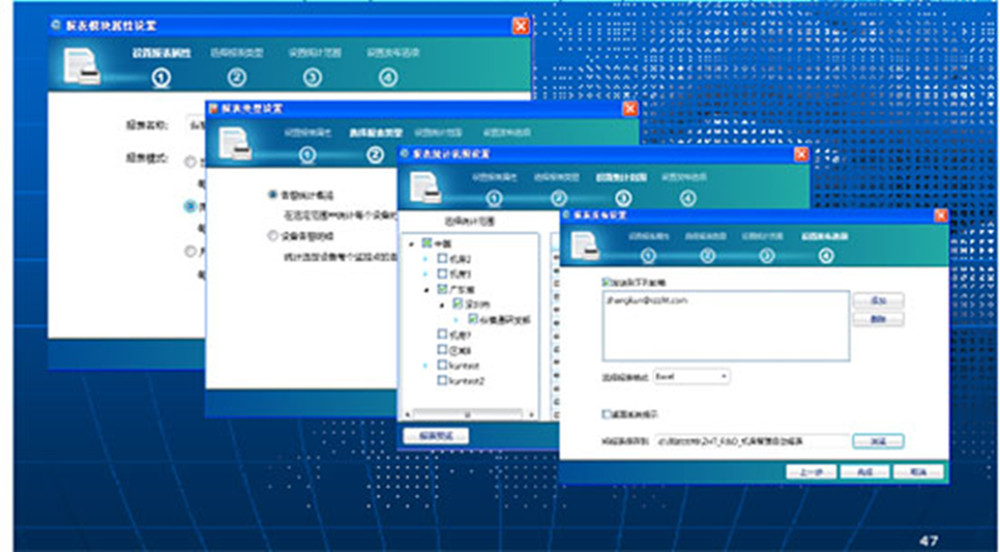
ZHT-EZIoT支持多协议、多网络、多平台、多地域的设备快速接入,使用向导式设备添加步骤,操作、部署简单。

ZHT-EZIoT 基于物联网标识技术,对设备和数据进行统一标识和管理,实时获取所有联网设备的实时数据信息,从设备层面解决数据稀疏性问题,从而为大数据的分析和处理奠定底层基础。

ZHT-EZIoT 采用分类处理技术,基于处理需求对数据进行分类,对事实数据进行流处理,对立现数据进行批处理,从而在保证处理效率的同时提高数据分析的有效性。

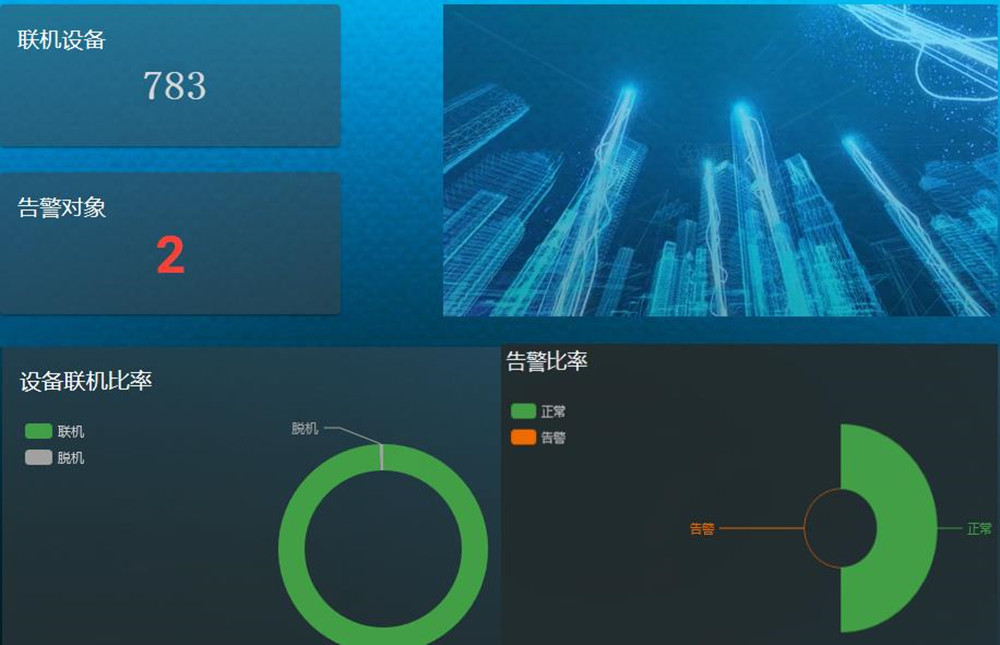
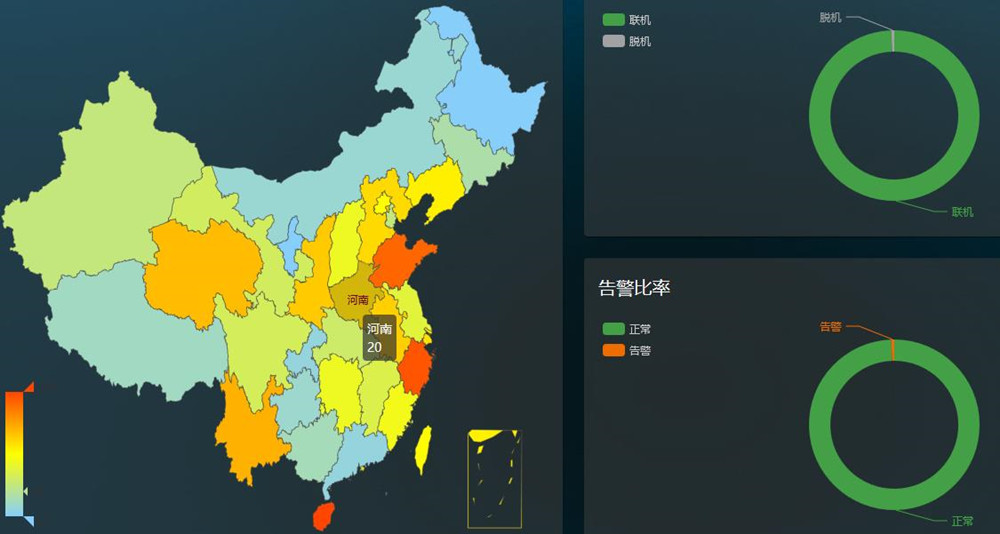
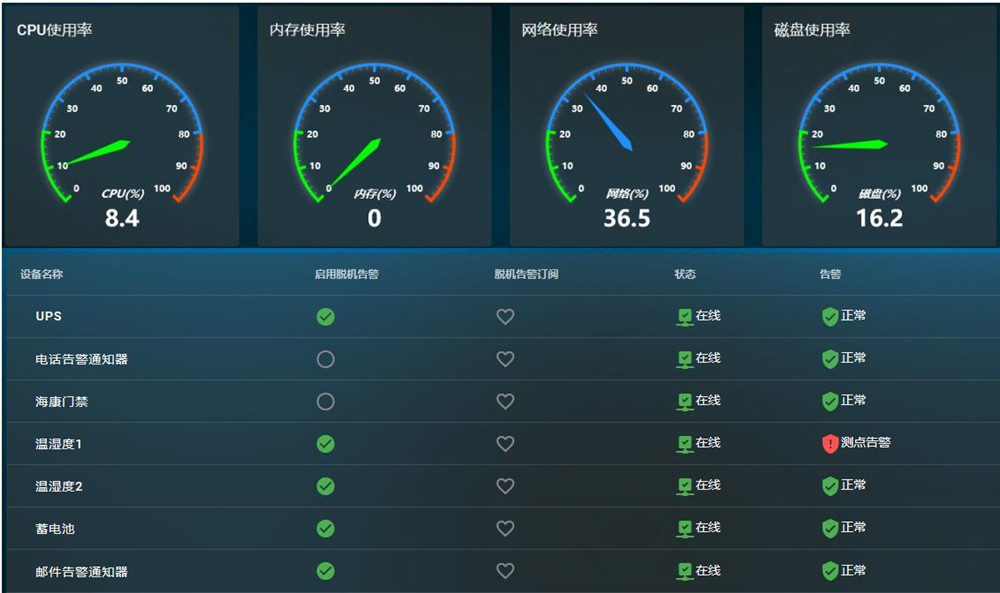
ZHT-EZIoT 提供的“一站式”管理驾驶舱功能,具有:丰富的指标体系、形象直观的显示系统、数据预测分析、数据关联探索、可视化定制等功能。

ZHT-EZIoT物联平台基于云计算平台,实现了连接管理、设备管理平台、应用使能平台、数据分析平台等平台管理功能的统一,适用于机房物联网,电力物联网, 无人值守物联网,环保物联网,智能家居物联网等各种行业。