
随着我国经济社会的发展,人民生活水平的提高,学校师生的生活环境大为改善,校园教室、宿舍、图书馆等学习生活场所开始大量装配空调。对于大量使用分布在高校公寓、学校教室的空调,最大的问题是无法对分布空调进行有效、统一的管理和控制,从而因为管理的缺失导致过高的空调能耗和舒适度的损失。

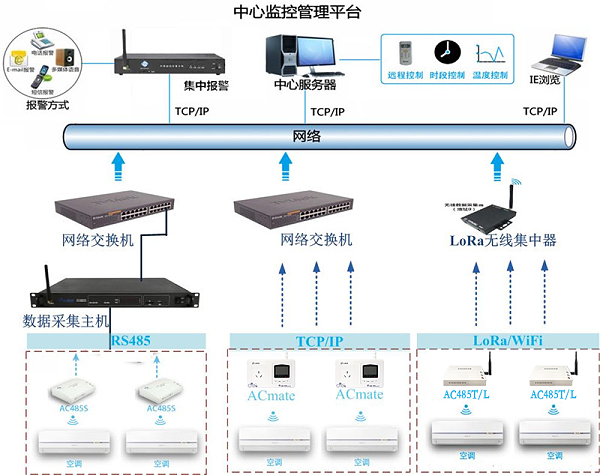
本方案旨在利用联网技术、现场总线技术、红外技术建立一个用于分布空调节能控制的信息化综合平台,让用户能够方便地在本地和远程管理本地的空调,并通过优化的控制管理达到节能效果。整体架构为三层结构,通过前端 空调远程控制器 + 串口服务器+交换机+空调集中监控管理软件(安装在电脑)相结合,构建成整体的 空调远程集中监控节能管理系统 。
架构拓朴图:

有线485组网 有线IP组网 无线组网
1. 安装便捷低成本实现空调集中管控:
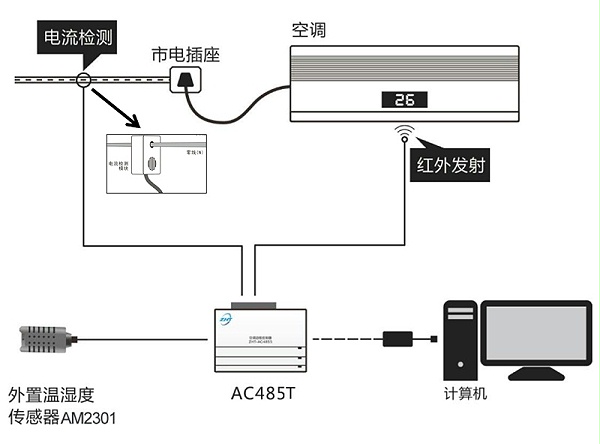
根据学校的实际情况,以最低的成本实现空调的集中管控,并保证系统的可扩展性和方便灵活的管理。不受空调安装楼层、安装位置影响,均可实现控制;可实现尽量减少对现有空调的改动,选用不改变现有空调结构的方式,避免因改动空调造成厂家不保修的情况。

2. 易于管理可扩展性:
保证系统的先进性,并能随着功能需求的改变进行升级,系统具备可扩展性,在空调数量增加时能很方便地实现,可通过通过网络化实现对每个控制点的精细操作。
3. 主流技术减小选型风险系统稳定可靠:
空调集中监控解决方案,拥有超过10年的技术沉淀,多项目经验保证系统稳定可靠运行;解决方案支持多种报警通知输出方式,包括通过短信、电话通知,便于及时处理监测问题,保证系统正常运行。

1. 显著的节能效果
合理调节环境温度,避免长开空调、忘关空调现象,杜绝浪费智能控制实现真正的节能减排,为 创建节约型社会做贡献;
2. 集中监控节省成本
根据需要自动控制空调开关机工作,使用方便,省力省时间;实时监控空调的工作状态,及时空调轮训运行,延长空调使用寿命;
3. 强大的整体功能稳定可靠运行
监控软件功能十分全面,远程实时查看每台空调的运行状态;支持远程手动独立控制、整体控制、自动调度控制等功能。