
如今,微模块数据中心应用越来越成主流,其在快速部署、绿色节能、容量扩展、提升单位建筑面积使用率方面有着无可比拟的优势。
微模块是一种集IT机柜、制冷、不间断电源、消防、照明、监控、布线、安防等功能模块于一体的模块化数据中心产品,是微缩版的数据中心。不同于传统的机房监控,其在建设之初,监控已作微模块的一部分融入到微模块系统当中,是微模块不可分割的一部分。

纵横通微模块监控系统(ZHT-MCS),基于Linux嵌入式开发,可跨平台部署于嵌入式主机、windows、Linux等系统,配套高清触摸屏,可实时监测微模块环境及设备参数,并且可以便捷地实现现场扩容,试用于一体化机柜、微模块、冷通道等类型应用。


在每个微模块配置一台监控操作屏(一般是嵌入安装在通门门上),监控操作屏支持触控操作,可以直观的实时显示本模块的配电、环境等数据信息,方便运维人员及时掌握微模块的工作状况。
对于集成多个微模块的数据中心,还需要集成安防视频监控和门禁监控,在集中监控管理平台上,可以实时监控机房视频,以及监测机房的人员进出情况。
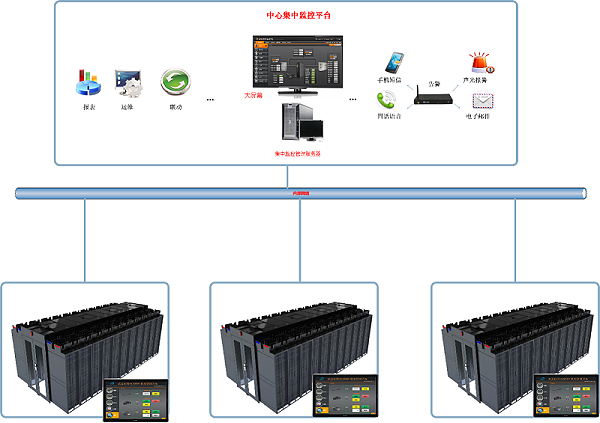
中心集中监控平台包括各个微模块的工作状态监控,并且对监控数据进行分析及持久化,生成各种报表,以及各种策略联动控制。还可以对微模块的工作情况设定报警限值,进行集中告警的发送和处置,当发生告警时,可以发出声光、电话语音、短信、邮件等告警信息,及时通知接警人。

1. 实现全面高效的机房监管,降低系统运维成本。
2. 监测微模块的设备运行情况,及时发现安全隐患,提高机房安全等级。
3. 实现机房的能耗监测和能耗评估,为绿色机房建设提供实践依据。
4. 增强机房管理水平,提升服务品质,提高企业形象。