
据国家统计局数据显示,我国的空调使用量逐年加速增长,随着全球气候的逐年变暖,我国的绝大部分省份的平均气温也越来越高,空调已逐渐成为了国民生活中不可缺少的一部分。虽然我国政府相应发布了一系列关于空调产业的利好政策,帮助中国空调产业快速发展促使空调的能效水平不断提升,但空调仍旧是所有基础用电中用电能耗最高的电器设备,其主要的原因包括:
1、空调的不合理使用:空调温度的设置不合理(通常是人为的任意设置空调的运行温度,导致空调制冷/制热严重浪费能耗);空调开启后使用场景不封闭(不关门、开窗的情况下让空调运行,导致制冷/制热效果不好,空调压缩机一直处于大功率工作状态)等情形。

2、空调缺乏统一规范管理:对于分散在不同房间的空调,空调管理人员无法知道每个房间空调的运行状态,空调是否带故障运行(如制冷效果严重低下的情况仍然强行开机运行),无人房间的空调仍然运行,非必要时段仍然开启空调等情形。
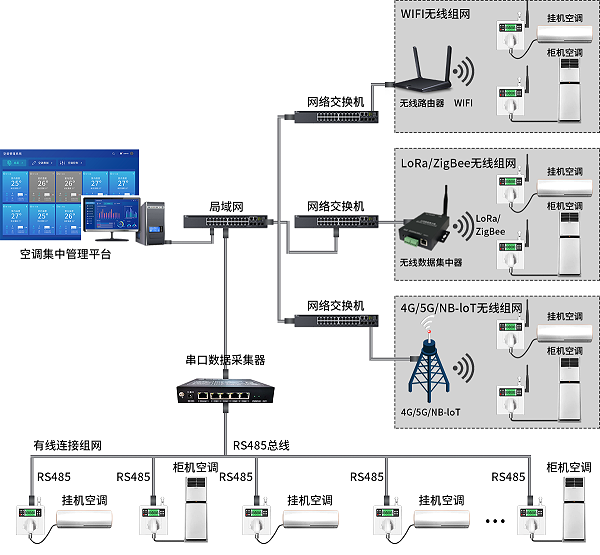
纵横通基于多年在空调集中管理领域的项目经验积累,提出了针对分体式空调高效节能综合管理方案,通过使用我司自主研发的第5代空调智能节能控制器,直接解决普通分体空调(支持红外控制功能的挂机、柜机及吸顶式空调)没有通讯接口,无法对这些空调进行远程控制及状态监测的管理问题;同时将多年在空调集中管理实践基础上积累出的空调节能策略应用到空调节能管理软件平台,用:空调智能控制器(硬件)+空调节能管理平台(软件)相结合的方式,完美实现空调的规范管理与节能控制。

纵横通空调远程集控节能管理方案将空调集中管理和空调节能自动调度两个理念相结合的方式进行整体的方案设计,方案设计遵循易于管理、功能齐全、稳定可靠、节约成本的原则,并综合考虑施工、维护及操作因素,并将为今后的拓展、改造等因素留有扩充的余地,具有以下特点:
1. 所有空调集中控制:支持对任意品牌的空调(红外信号控制型)进行统一集中远程控制;
2. 所有空调实时监测:实现实时采集所有空调的开/关状态、运行模式及运行参数等信息;
3. 所有空调远程管理:可手动远程控制所有空调:开/关机、运行参数设定、空调锁定等功能;
4. 系统自动控制空调:空调平台软件可调度定时自动开/关空调、根据环境温度自动开/关空调、自动调
节空调运行温度/模式以及支持来电自动启动空调等功能;
5. 支持智能联动控制空调:空调管理系统可通过光感控制、人体存在感应、环境温度探测等预设触发条
件自动联动控制空调;
6. 支持多级权限管理:空调管理系统支持对空调进行多级权限管理、分区域权限管理、分用户组权限管
理等功能;
7. 实时掌控空调用电信息:实时统计所有空调的配电信息、各空调的用电量、用电费用等信息;
8. 空调电源灵活管理:支持直接对空调供电进行手动及自动管理:电源通断控制等操作;
9. 支持空调电费配额管理:空调管理系统包含空调用电配额管理模块,可对空调用电进行:费用管理、
预付费管理、充值管理等功能。
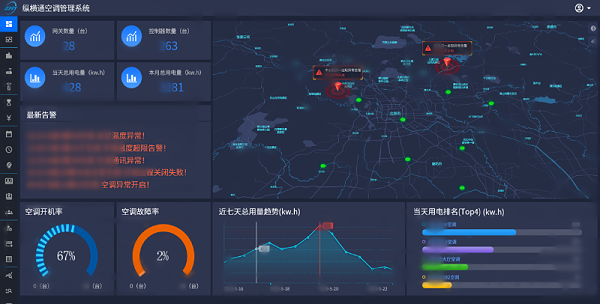
系统概览

空调总览监控页面(演示)
空调监控页面

空调监控列表页面(演示)
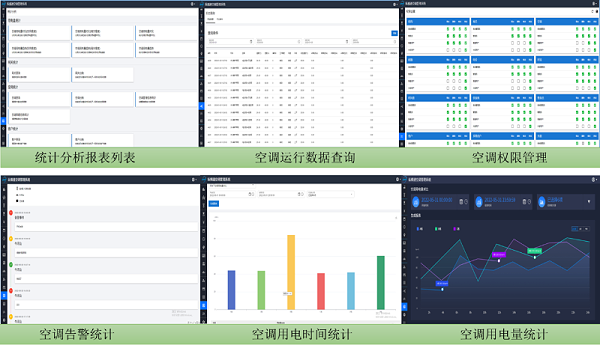
数据报表

数据报表页面(演示)