
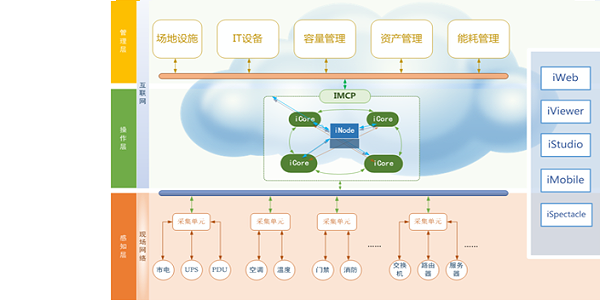
IMCP综合监控平台为跨平台系统,集成了通用数据采集、视觉展示,策略管理,远程控制,运行维护,知识库,二次开发于一体,软件采用新一代的软件架构技术,以分布式计算、云计算和移动计算为基础,系统有少数经过高度抽象和提炼的核心组件构成,通过扩展组件和子系统对系统进行扩展,将监控、管理、服务及应用有机结合,给用户提供最完善的监控系统综合解决方案。

分布式计算架构
同时支持BS/CS架构
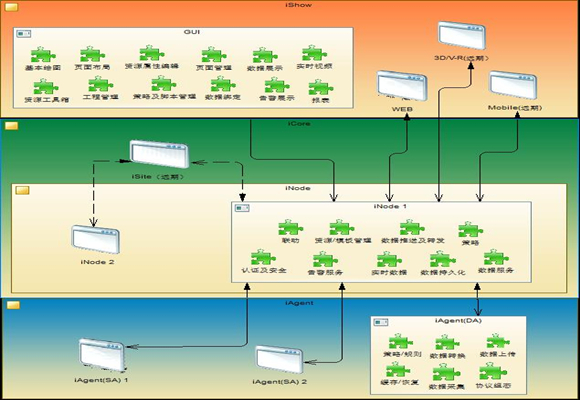
分布式分层设计
多类型数据库支持
通用数据接口可扩展设计

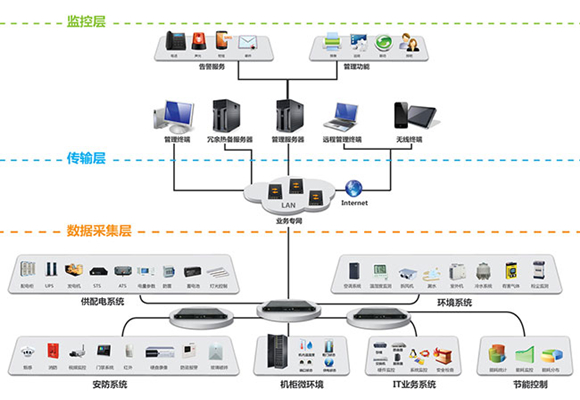
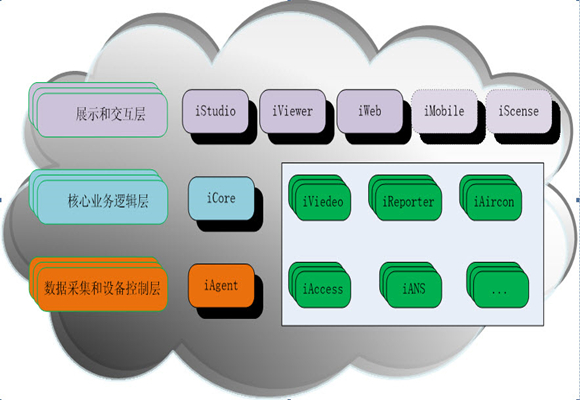
三层的分布式架构,将数据采集、数据传输与数据层处理层分开,充分保障系统的稳定性与可靠性

系统扩容采用动态扩容技术,组件扩展支持异构技术,实现用技术手段满足用户不断增长的需求

系统支持模块化功能扩展,可基于客户需求动态添加功能模块,充分满足系统定制化需求

软件采用以分布式计算、云计算和移动计算为基础新一代的软件架构技术,满足海量数据集中处理的要求

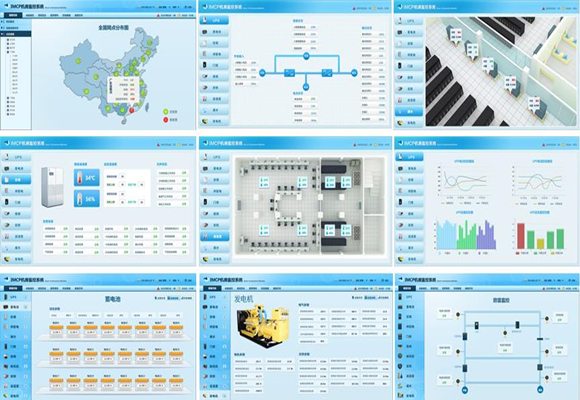
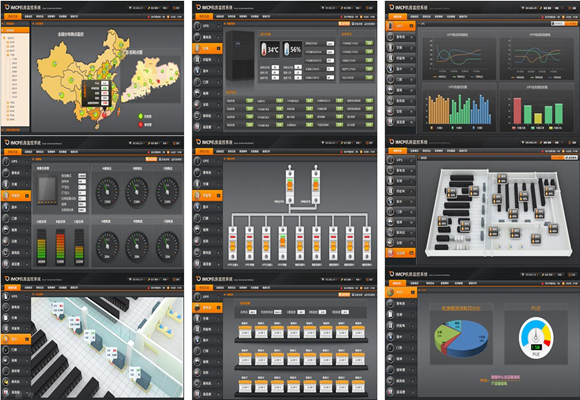
系统支持界面样式及风格自定义,充分满足不同客户的GUI需求

系统支持界面样式及风格自定义,充分满足不同客户的GUI需求
IMCP综合监控管理平台集成了通用数据采集、视觉展示,策略管理,远程控制,运行维护,知识库,二次开发于一体,主要应用于大型数据中心、智慧城市、物联网等涉及海量数据汇聚及集中处理的应用场景。