
随着电信移动通信行业的迅猛发展、移动通信与本地网有线通信的体制分离,移动通信的运维力量薄弱和运维工作量大的矛盾日益突出。并且移动基站和无线基站等一般具有如下特点:站点数量,分布广且分散;传输资源受限;电力网情况不很稳定;机房所处环境也比较恶劣,而且平时机房基本上都是无人值守,出了故障维护极不方便。因此,增加基站动力监控来降低运行维护成本有着更为迫切的需求。
电信基站监控主要包括如下内容:
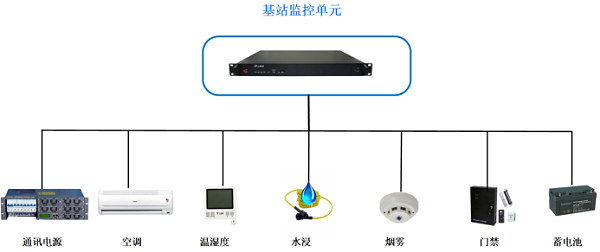
1.配电监控
通讯电源:监控输入输出电压、电流,工作状态(市电后备电池供电),电池容量、负载、温度等。
蓄电池组:监测蓄电池的总电压、电流、容量及后备时间等。
2.环境监控
温湿度:基站的温度、湿度
基站空调:空调开关机状态;温度手动、自动调节;空调定时或周期控制等
漏水:基站内的水浸泄漏情况
3.安防
门禁;基站门开关状态,进出人员情况
视频;远程查看基站的视频,一般每个基站设置1~2 路视频
红外;红外入侵监测
消防:消防烟雾情况

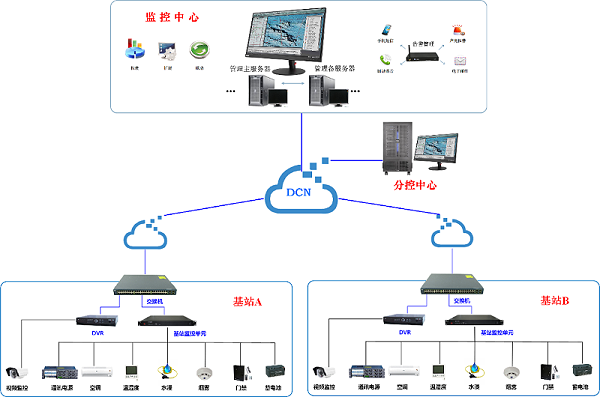
电信基站监控一般采用三级结构:中心监控主站、分控中心、基站站点。监控中心负责对整个监控网络内所有的基站动力设备和机房环境等的监控和管理。基站监控单元只负责对某一具体移动基站内的动力设备和机房环境设备进行数据采集和控制。监控中心与基站监控单元之间通过 DCN网 交换监控信息。 分控中心负责监控网络中的某个区域内动力空调和机房环境的监视和管理。
纵横通动力环境监控平台部署在中心监控主站,基站站点FSU使用纵横通嵌入式采集主机,站点的动力环境等监控量直接接入FSU。

1.硬件设计: 基站监控单元主机,系深圳市纵横通信息技术有限公司自主开发的一款高性能嵌入式采集主机,具备丰富的端口资源以及数据接口,嵌入式 L inux 系统,自身具备数据采集和处理功能。在大批量部署时,具有采集数据时具有延时小、速度快的特点,不会给上层监控平台带来压力。另外,本主机产品的充分借鉴了端口多功能复用、 POE技术,在安装时减少了很多不必要的中间件,减少了故障点,可快速轻松部署。
2.基站定制开发:针对电信基站的特点,开发出有针对性的定制产品。如在电信基站中,设备供电通常是由基站内的通信电源提供,而通信电源输出电压一般是4 8 V直流电源,定制48V供电的基站监控单元主机。
3.报警管理:根据电信基站的机构划分,实现由主站统一集中告警、站端独立发送,根据各区域、站点的归属,分别发送报警信息,互不产生干扰。
4.分级管理:根据电网系统的区域管理结构,可以根据实际管辖区域,对监控系统进行分级管理,完全匹配电信基站监控“监控中心 --- 分控中心---基站 ”的三级管理模式,为不同的区域负责人分别设置不同的操作权限。具有相应管理权限的操作人员具备下辖区域的所有分配权限。
5.开放接口,支持监控中心综合数据监控平台集成。
6.安装部署方便:基站的门磁、漏水、烟感、温湿度、开关电源等监控对象可直接连接到纵横通FSU主机。
1.实时监控基站内的运行环境和设备,实现及时发现问题,准确定位故障;
2.对基站的各个设备和系统进行集中监控,降低运维难度,提升服务品质;
3.及时预见和分析设备故障,及时发现、排除设备故障;
4.减少维修的时问和费用,实现无人值守,降低运营成本;
5.对出入基站的人员实现科学有效的监控和管理,增强安全防范。