
随着电力网络的全面改造,变电站要求实现无人值守,以提高电力系统生产效益。因此,需要建立一套技术先进、功能强大的监控系统,保证变电站及通讯机房设备正常工作,实现对各变电站、通讯机房的设备运行数据、环境参量、视频图像进行监控,能够实时、直接地掌握各个变电站和通讯设备的运行情况,并及时处理现场发生的故障,适应电力系统的高速发展。

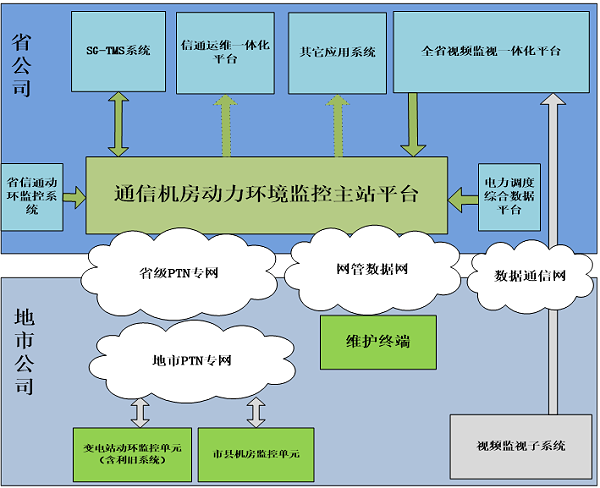
电力变站监控解决方案,从功能结构自下而上分为数据采集层、数据处理层、集中管理层三个层次,分别由站端监控单元、主控中心(主站)处理。数据采集层分布在变电站机房和省、市、县各级中心机房。变电站端部署站端监控单元通过传感器或智能接口实现对机房环境及通信动力设备的数据采集,实现对监控点非视频数据的接入、处理、存储,通过 PTN传输网(无PTN覆盖的站点可以利用SDH)组织以太网专线至省公司主站。实现对电力设备及环境的“四遥”监控,实现无人值守和安全保卫,同时可以将设备现场状况实时传送到电力调度、电力安全保卫部门、操作巡检等职能管理部门,实现各取所需的分专业管理,减少了原来电力管理的中间环节,有效地提高了供电管理效率和整体自动化水平,减少了供电管理成本,最终实现减员增效的目标。
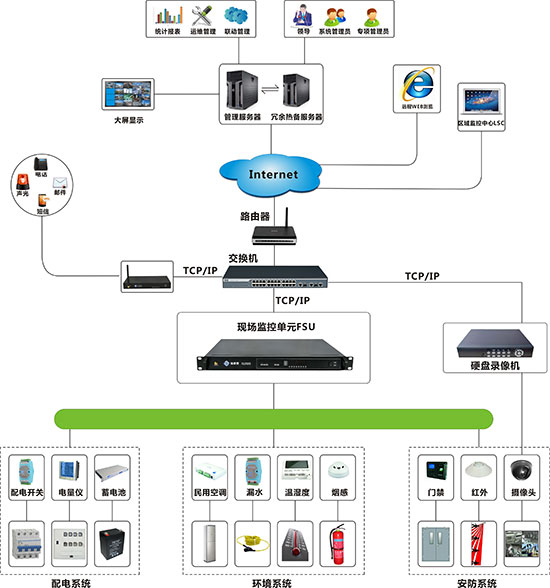
方案拓扑图:

变电站端监控单元主机采用深圳市纵横通信息技术有限公司自主开发的一款高性能嵌入式采集主机,具备丰富的端口资源以及数据接口,嵌入式 Linux系统,自身具备数据采集和处理功能。在大批量部署时,具有采集数据时具有延时小、速度快的特点,不会给上层监控平台带来压力。另外,本主机产品的充分借鉴了端口多功能复用、POE技术,在安装时减少了很多不必要的中间件,减少了故障点,可快速轻松部署。另外,纵横通站端监控主机采用双电源、双网口设计,具备高度的可靠性,如果其中一路中断,另一路可以无缝切换,保证设备的连续正常工作。

纵横通电力变力站监控系统全面满足对电力电网系统的要求,具有强大的规约支持能力,如 IEC-60870-5系列(101、103、104)、IEC-60870-6系列、IEC-61850系列、DL/T 634.5104、DL/T 860,以及MODBUS等通讯协议,实现动环监控系统与电力调度综合数据平台对接。