进入21世纪后,我国经济得到了飞速的发展,建筑业也随之持续稳定的发展,为了适应城市发展的需要,不计其数的高层写字楼矗立而起,这些高端写字楼办公室不再追求开发成本越低越好,反而是开发真正以人为本、高舒适度、高质量的商用建筑,保障写字楼舒适度的一个核心系统就是办公室空调系统。

办公空调系统给我们带来了舒适的工作环境,我们在享受现代空调技术给我们带来的优质的室内环境的同时,我们也在不断思考如何降低空调系统的使用能耗问题,早在2006年8月,国务院办公厅就已发布了<<国务院关于加强节能工作的决定>>,文件中明确指出进一步加大节能监管力度,严格控制公共建筑内的单位室内空调温度,为积极响应国家节能环保的方针政策,纵横通办公室空调智能节能集中控制方案应运而生。
众所周知高端写字楼都会使用中央空调系统,然而中央空调系统的调度均由大楼物管进行统一管理,对于大楼中的每个公司是无法对自己办公区域的空调进行远程查看和管理;同时许多公司为了满足自身需求,也在自己办公室内加装了普通空调。另外,对于修建比较早的办公楼很多没有中央空调系统,有的中央空调也覆盖不完整,因此一个公司同时使用中央空调和普通空调属于常态,纵横通深入调研、收集各类不同公司在空调使用上的痛点,并融合多年一线空调集中管理项目的实践经验,提出了适用于任何规模公司的通用型空调智能节能集中控制方案,有以下特点:
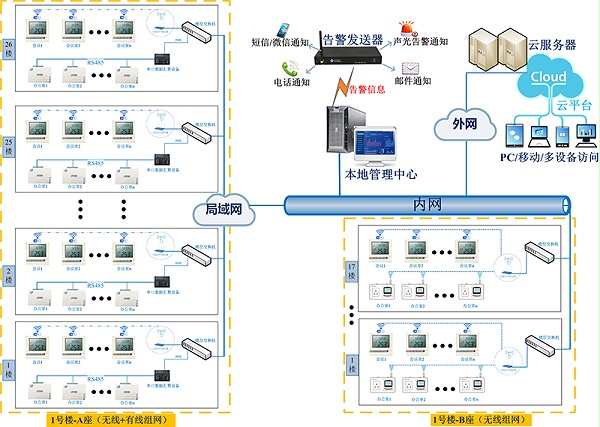
01、项目实施便捷美观,不拆卸空调、不破坏空调结构的前提下实现空调的集中管理、节能控制。通常在一个公司内也存在不同区域使用不同类型的空调,常见的情形为:公共区域使用中央空调(如:大厅,会议室),小面积办公室或特殊区域使用普通空调。纵横通办公室空调智能节能集中控制方案首要解决的问题就是空调系统同时接入中央空调和普通空调。另外一个非常重要的因素就是解决空调项目实施难得问题,必须同时考虑项目实施的可行性、空调控制器安装的便捷以及项目整体的美观性。因此我司在方案设计阶段会基于现场的空调类型、空调安装位置、现场弱电线路条件,选择适宜的空调控制器(以满足现场组网需求),实现空调控制以自动控制为主、手动控制为辅的空调全方位监控管理,其系统图如下:

纵横通空调智能节能集中控制方案充分考虑各类型办公区域的空调部署情况,无论是全部使用中央空调的5A级写字楼,还是全部使用普通空调的老旧办公楼,或是同时拥有中央空调和普通空调混用的办公楼,纵横通空调智能节能控制系统都可将这些不同类型、不同品牌、任意型号的空调进行远程集中监控管理,具有以下特点: