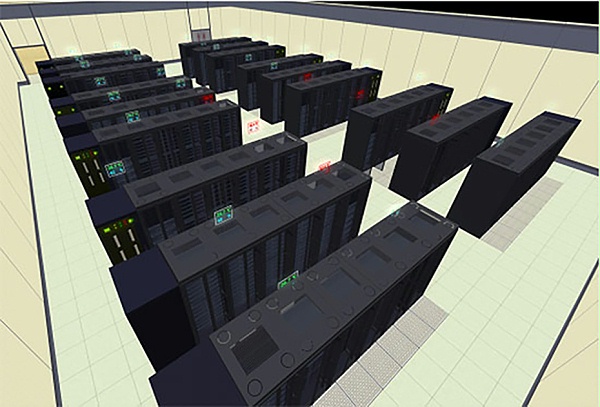
纵横通三维(3D)监控系统,以现场实景布局建模,用户可以身临其境地实现实景巡游,设备巡查,直观、便捷地实现设备管理、远程操控等功能。
纵横通三维(3D)监控系统基于现场实景的实际尺寸按比例进行放缩,真实模拟现场环境

虚拟巡查--用户通过在3D监控系统中的自由行走,与设备进行交互,完成监控任务。
自主巡查--用户根据自己的监控要求,自行在3D监控系统中对机房进行巡视与监控。
任务处理--用户在碰到设备异常或者需要处理某些任务时,登入3D监控系统对该异常事件进行处理。
巡航规划--用户可以规划自己的巡航路线,并将巡航路线定义为循环巡航等。
巡航监控--用户可以根据预定义好的巡航监控规划,进行自动的巡航监控,3D监控系统可以循环的根据用户定义好的路径循环检查设备状态。
细节查看--用户可以对某些细微物体,或者细小部件进行放大观察,或者将观看焦点放置于关注设备的观察位置。
设备交互--用户可以通过鼠标对设备进行操作,如控制设备的某些开关,控制虚拟3D监控环境中的物件完成某项动作(如开门)等等。
设备状态信息--用户可以针对设备定制需要的设备报告,当用户查看该设备时,通过三维看板、对话面板等多种方式查看报告。
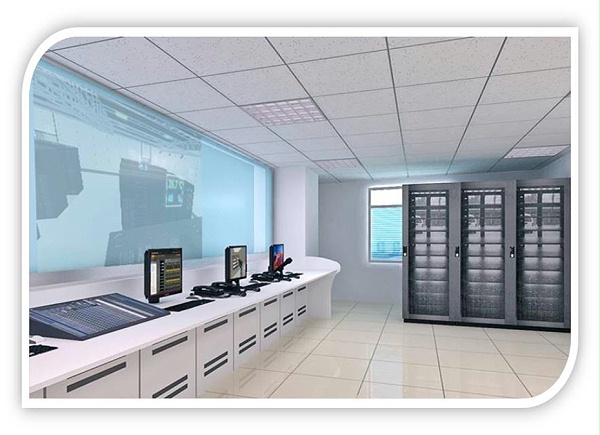
室内场景

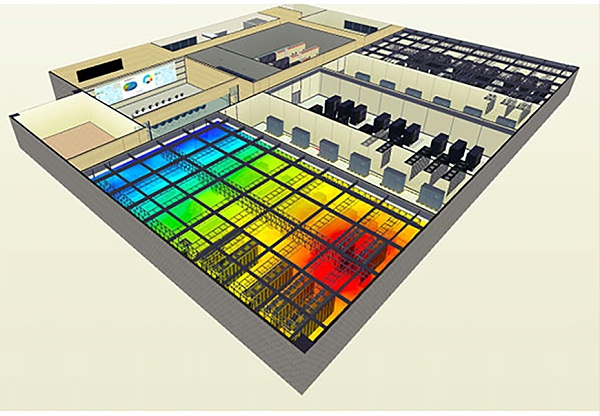
温湿度巡查

温度场

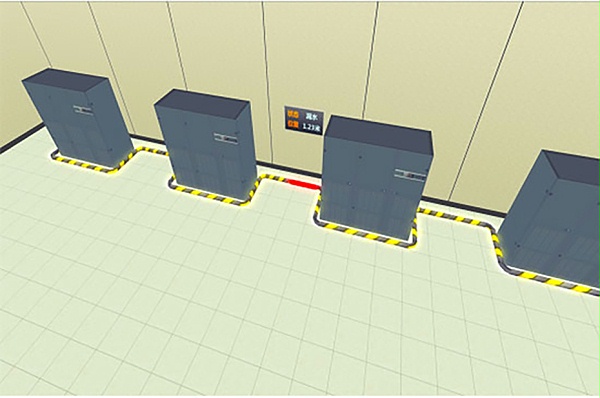
漏水监测

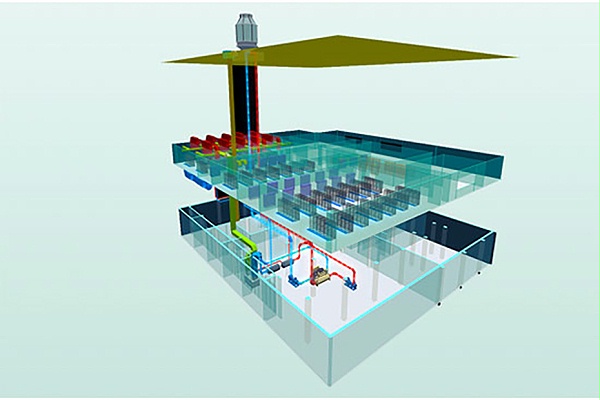
子系统仿真