
数据中心是现代社会的大脑,扮演着越来越重要的角色。基础设施直接影响了数据中心安全、高效、环保、稳定的运行。如何维护好机房,及时发现隐患和排除故障,降低管理成本,提高运维效率,控制能耗,成为管理者关注的重点。

而要实现这些目标,数据中心用户需要快速发现并定位问题,并能借鉴积累的经验知识,快速处理问题;数据中心用户还需要对数据中心的各种资源与资产进行有效监管,提高日常运维的工作效率,更合理的利用好各项资源;鉴于在数据中心能源开支的不断攀升以及全社会倡导节能减排和企业需要控制成本的背景下,如何节约能耗和建设绿色数据中心,成为数据中心运营和管理者关注的焦点,管理者希望通过了解数据中心的能源使用情况来寻找节能的空间。
建设一套数据中心监控、管理相融合的基础设施监控管理系统,帮助大型数据中心用户,更轻松更规范地管理好数据中心。为实现本目标,可细化为以下分项目标:
1.提高对问题和隐患的监控发现能力:
对场地设施和IT设施集中监控,实现及时发现问题,准确定位故障,并通过监控平台的预警报警功能获得清晰可靠的告警通知,使大部分问题暴露在未造成事故之前,实现从应急型维护到预防型维护的转变。
2.有效监管供电、制冷、空间的使用情况,提高基础设施的使用效率:
对数据中心的供电、制冷、空间等各项资源的容量进行有效监管,监控记录供电、制冷、空间的使用情况,推荐适宜的IT设备部署位置,保障各项基础设施得到合理使用并预测数据中心的空间、供电和制冷基础设施在何时会达到极限并需要额外的容量。
3.精确地实时追踪并检视资产,以更高效的方式管理数据中心:
跟踪与记录数据中心的资产情况,让数据中心的管理人员可以轻松快速的定位资产的所在位置,了解资产的生命周期信息等。令繁杂费时的资产盘点工作变得快速高效,是设备管理人员动态掌握库存内备品备件变化并获取补充提醒。
4.科学准确的监测数据中心能耗状态,为数据中心节能评估提供数据支撑:
根据《数据中心能耗检测标准及实施细则》的规定,为数据中心管理者提供科学准确的能耗监测与分析数据,为数据中心额供电、制冷等系统提供节能评估,从而为数据中心节能规划设计、数据中心节能技术改造和节能设备的使用提供数据支撑。

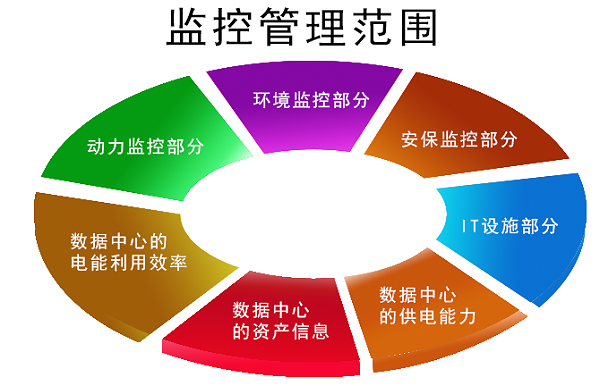
本方案的监控管理范围主要包含以下内容:
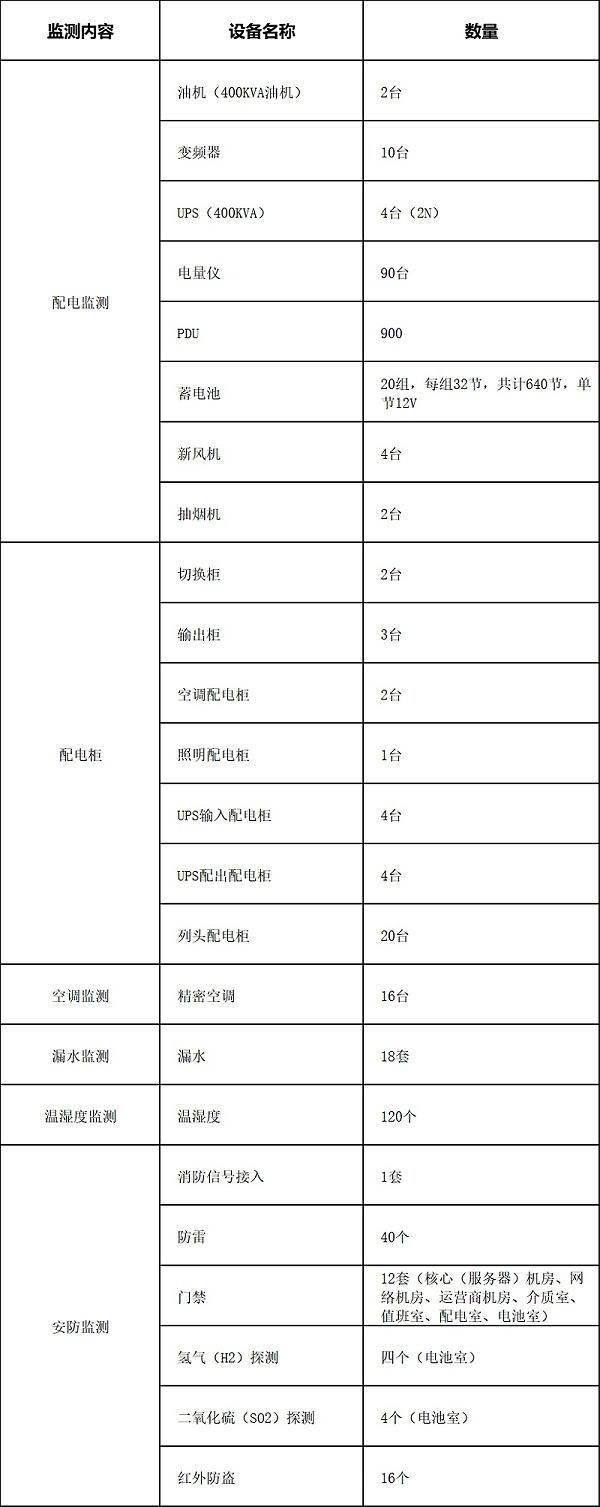
1.动力监控部分:市电、配电开关、UPS、蓄电池、精密配电柜、直流/交流配电屏、静态开关柜(STS)和动态开关柜(ATS)、防雷、发电机等参数状态。
2.环境监控部分:精密空调/普通空调、新/排风机、温湿度、漏水、灯光照明。
3.安保监控部分:门禁、视频、消防信号、防盗探测。
4.IT设施:服务器、交换机、路由器、防火墙等可SNMP管理设备。
5.数据中心的供电能力、制冷能力、空间等资源的容量管理。
6.数据中心的资产信息
7.数据中心的电能利用效率 PUE(Power Usage Effectiveness)、空调制冷负载系数 CLF(Cooling Load Factor)、UPS供配电负载系数 PLF (Power Load Factor)



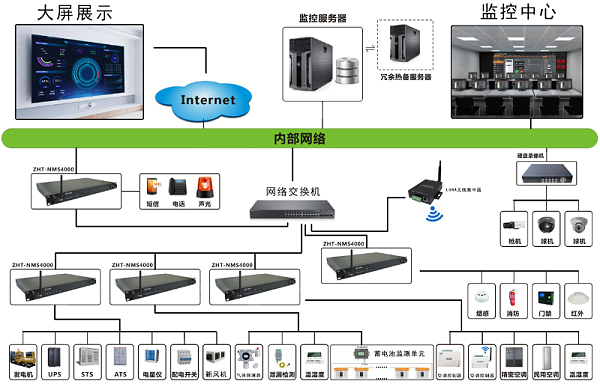
包含大屏展示、电子地图、权限管理、设备管理、报警管理、日志管理、报表系统、统计分析、数据存储、数据管理、双机热备。
