-

-
中央空调智能控制器 ACpower
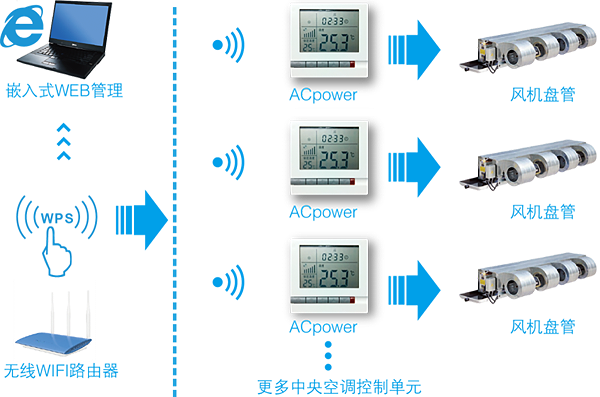
ZHT-ACpower是我司专门针对中央空调远程监控研发的一款无线空调控制器产品,大屏LCD人机交互界面, 内置嵌入式WEB,使用无线WIFI通信(或RS485),组网方便、简单。系统支持实时与用户设定温度进行比较,自动调节风机的风量和开、关管道电动阀,达到维持室内恒温功能。广泛应用于中央空调及采暖或制冷系统的风机盘管、电热器、热泵机组等温度控制系统。。


ZHT-ACpower是我司专门针对中央空调远程监控研发的一款无线空调控制器产品,大屏LCD人机交互界面, 内置嵌入式WEB,使用无线WIFI通信(或RS485),组网方便、简单。系统支持实时与用户设定温度进行比较,自动调节风机的风量和开、关管道电动阀,达到维持室内恒温功能。广泛应用于中央空调及采暖或制冷系统的风机盘管、电热器、热泵机组等温度控制系统。。

| 项目 | 规格参数 |
| 通信方式 | WIFI(或 RS485) |
| 通信速率(RS485) | 2400bps~115200bps |
| 工作环境 | 温度:20℃~60℃ |
| 湿度:0~95%RH 无冷凝 | |
| 安装尺寸 | 86*86*39(mm) |
| 电压 | 200-240VAC,50/60HZ |
| 功耗 | ≤1W |